JWT
Cookie
我们登录淘宝的时候首先要登录,我们看到了一个商品点进去,进行了页面跳转/刷新,按照HTTP的无状态协议岂不是又要登录一次?
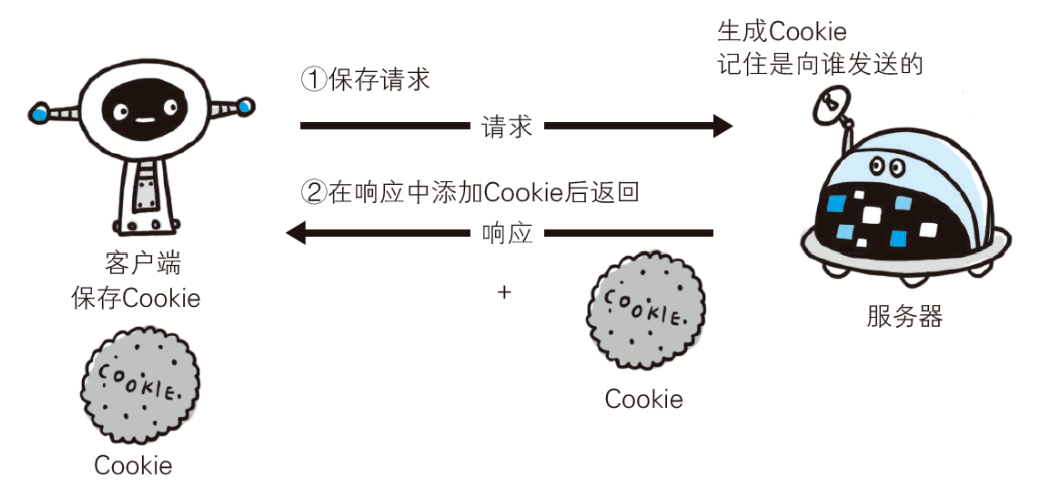
所以为了解决这个问题,Cookie诞生了,在保留无状态协议这个特征的同时又要解决类似记录状态的矛盾问题。Cookie 技术通过在请求和响应报文中写入Cookie 信息来控制客户端的状态。
Cookie 会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie 值后发送出去。
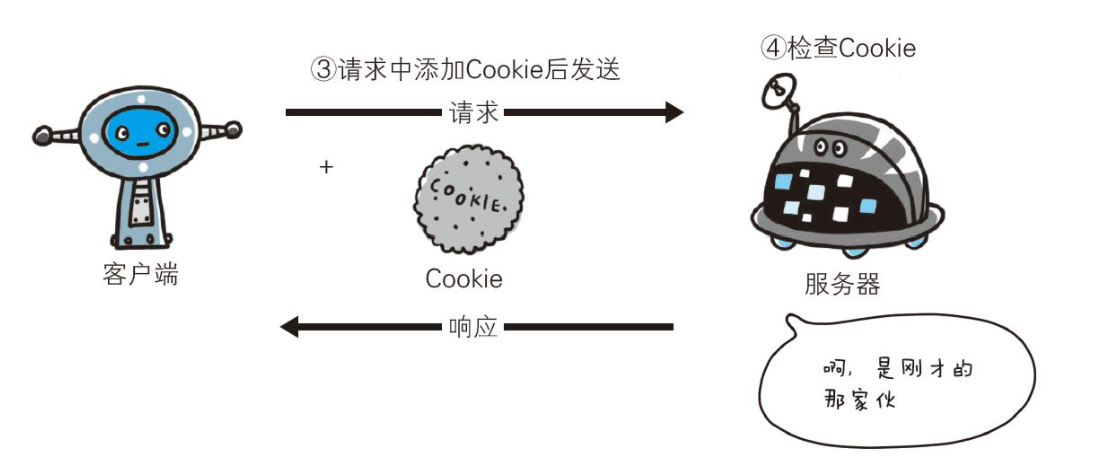
服务器端发现客户端发送过来的Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
- 没有Cookie信息状态下的请求

- 第2次以后(存有Cookie信息状态)的请求

HTTP 请求报文和响应报文的内容如下(数字和图中对应)。
① 请求报文(没有Cookie 信息的状态)
1 | GET /reader/ HTTP/1.1 |
② 响应报文(服务器端生成Cookie 信息)
1 | HTTP/1.1 200 OK |
③ 请求报文(自动发送保存着的Cookie 信息)
1 | GET /image/ HTTP/1.1 |
cookie字段
expires 属性
Cookie 的expires 属性指定浏览器可发送Cookie 的有效期。当省略expires 属性时,Cookie仅在浏览器关闭之前有效。
另外,一旦Cookie 从服务器端发送至客户端,服务器端就不存在可以显式删除Cookie 的方法。但可通过覆盖已过期的Cookie,实现对客户端Cookie 的实质性删除操作。
path 属性
Cookie 的path 属性可用于限制指定Cookie 的发送范围的文件目录。不过另有办法可避开这项限制,看来对其作为安全机制的效果不能抱有期待。
domain 属性
通过Cookie 的domain 属性指定的域名可做到与结尾匹配一致。比如, 当指定http://example.com 后, 除http://example.com 以外,Example Domain或www2.example.com 等都可以发送Cookie。因此,除了针对具体指定的多个域名发送Cookie 之外,不指定domain 属性显得更安全。
secure 属性
Cookie 的secure 属性用于限制Web 页面仅在HTTPS 安全连接时,才可以发送Cookie。发送Cookie 时,指定secure 属性的方法如下所示。
Set-Cookie: name=value; secure
以上例子仅当在https ://Example Domain(HTTPS)安全连接的情况下才会进行Cookie 的回收。也就是说,即使域名相同时http : //Example Domain(HTTP) 也不会发生Cookie 回收行为。当省略secure 属性时,不论HTTP 还是HTTPS,都会对Cookie 进行回收。
HttpOnly 属性
Cookie 的HttpOnly 属性是Cookie 的扩展功能,它使JavaScript 脚本无法获得Cookie。其主要目的为防止跨站脚本攻击(Cross-sitescripting,XSS)对Cookie 的信息窃取。
发送指定HttpOnly 属性的Cookie 的方法如下所示。
Set-Cookie: name=value; HttpOnly
通过上述设置,通常从Web 页面内还可以对Cookie 进行读取操作。但使用JavaScript 的document.cookie 就无法读取附加HttpOnly 属性后的Cookie 的内容了。因此,也就无法在XSS 中利用JavaScript 劫持Cookie 了。
虽然是独立的扩展功能,但Internet Explorer 6 SP1 以上版本等当下的主流浏览器都已经支持该扩展了。另外顺带一提,该扩展并非是为了防止XSS 而开发的。
Cookie有哪些缺陷 ?
- 数量受到限制。一个浏览器能创建的 Cookie 数量最多为 300 个,并且每个不能超过 4KB,每个 Web 站点能设置的
Cookie 总数不能超过 20 个- 安全性无法得到保障。通常跨站点脚本攻击往往利用网站漏洞在网站页面中植入脚本代码或网站页面引用第三方法脚本代码,均存在跨站点脚本攻击的可能,在受到跨站点脚本攻击时,脚本指令将会读取当前站点的所有Cookie 内容(已不存在 Cookie 作用域限制),然后通过某种方式将 Cookie 内容提交到指定的服务器(如:AJAX)。一旦 Cookie 落入攻击者手中,它将会重现其价值。
- 浏览器可以禁用Cookie,禁用Cookie后,也就无法享有Cookie带来的方便。
cookie的应用场景

什么样的数据适合放入cookie中
浏览器通过Http请求某个域时,会将该域下面的cookie自动放入request header中,所以存放在cookie的数据最合适的是身份认证信息。
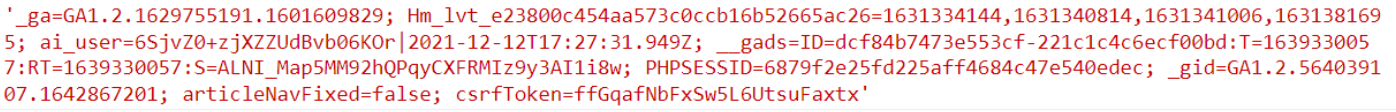
cookie格式
通过document.cookie可以拿到当前域下可访问的全部cookie(也就是非httpOnly的cookie),cookie是由key=value的形式组成的,并且每个key,value之间使用分号和空格隔开。

设置、修改、删除cookie
设置cookie
1 | // 设置一个cookie |
修改和删除cookie
1 | 1、修改:直接进行赋新值,不过必须保证domain/url属性不变,如果改变则直接新增一个。 |
注意
1 | 1、在cookie中只有key/domain/path都相同时,才能进行覆盖。 |
Session
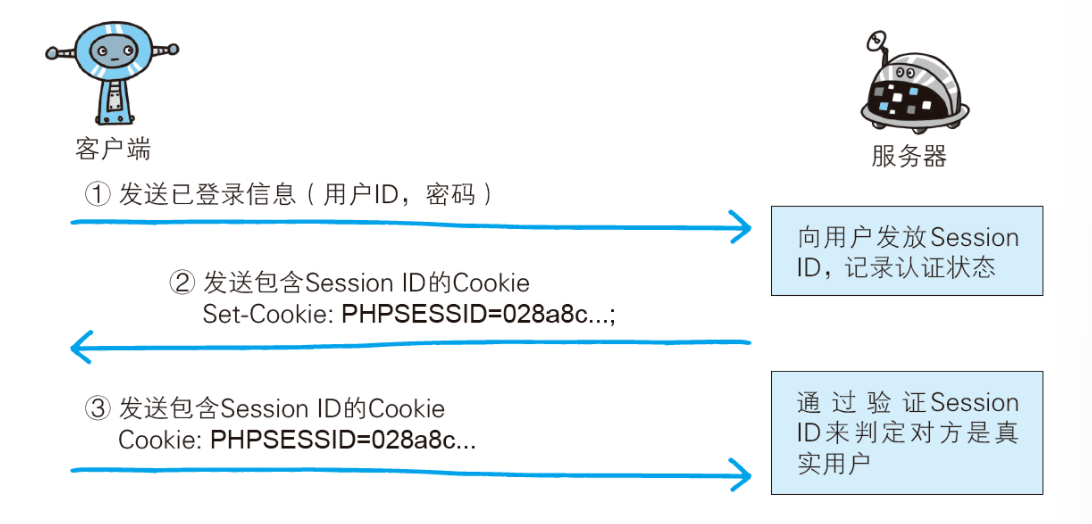
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
鉴于HTTP 是无状态协议,之前已认证成功的用户状态无法通过协议层面保存下来。即,无法实现状态管理,因此即使当该用户下一次继续访问,也无法区分他与其他的用户。于是我们会使用Cookie 来管理Session,以弥补HTTP 协议中不存在的状态管理功能。

浏览器端第一次发送请求到服务器端,服务器端创建一个Session,同时会创建一个特殊的Cookie(name为JSESSIONID的固定值,value为session对象的ID),然后将该Cookie发送至浏览器端
浏览器端发送第N(N>1)次请求到服务器端,浏览器端访问服务器端时就会携带该name为JSESSIONID的Cookie对象
服务器端根据name为JSESSIONID的Cookie的value(sessionId),去查询Session对象,从而区分不同用户。
Session和Cookie的区别?
- 数据存储位置:cookie数据存放在客户的浏览器上,session数据放在服务器上。
- 安全性:cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
- 服务器性能:session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
- 数据大小:单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
- 信息重要程度:可以考虑将登陆信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中。
JWT
什么是JWT
token进行用户身份验证的流程
- 客户端使用用户名和密码请求登录
- 服务端收到请求,验证用户名和密码
- 验证成功后,服务端会签发一个
token,再把这个token返回给客户端- 客户端收到token后可以把它存储起来,比如放到cookie中
- 客户端每次向服务端请求资源时需要携带服务端签发的token,可以在
cookie或者header中携带- 服务端收到请求,然后去验证客户端请求里面带着的
token,如果验证成功,就向客户端返回请求数据
优点
- 这种基于
token的认证方式相比传统的session认证方式更节约服务器资源,并且对移动端和分布式更加友好。- 支持跨域访问:
cookie是无法跨域的,而token由于没有用到cookie(前提是将token放到请求头中),所以跨域后不会存在信息丢失问题- 无状态:
token机制在服务端不需要存储session信息,因为token自身包含了所有登录用户的信息,所以可以减轻服务端压力- 更适用CDN:可以通过内容分发网络请求服务端的所有资料
- 更适用于移动端:当客户端是非浏览器平台时,
cookie是不被支持的,此时采用token认证方式会简单很多- 无需考虑CSRF:由于不再依赖
cookie,所以采用token认证方式不会发生CSRF,所以也就无需考虑CSRF的防御
而JWT就是上述流程当中token的一种具体实现方式,其全称是JSON Web Token,官网地址:https://jwt.io/
通俗地说,JWT的本质就是一个字符串,它是将用户信息保存到一个Json字符串中,然后进行编码后得到一个JWT token,并且这个JWT token带有签名信息,接收后可以校验是否被篡改,所以可以用于在各方之间安全地将信息作为Json对象传输。
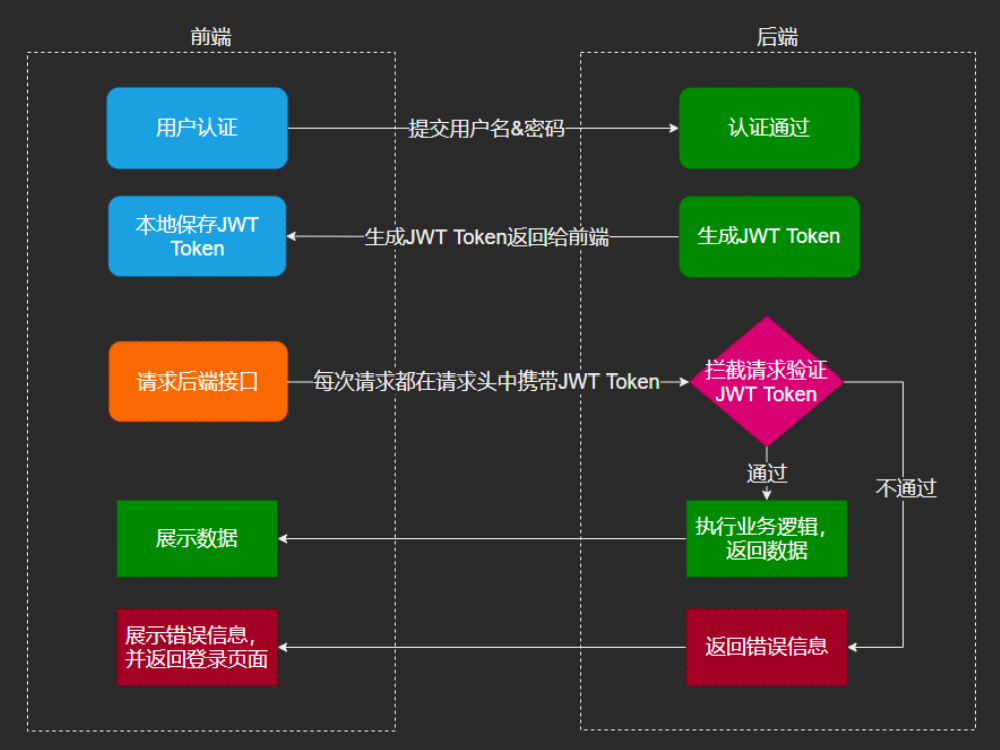
JWT的认证流程
- 首先,前端通过Web表单将自己的用户名和密码发送到后端的接口,这个过程一般是一个
POST请求。建议的方式是通过SSL加密的传输(HTTPS),从而避免敏感信息被嗅探- 后端核对用户名和密码成功后,将包含用户信息的数据作为JWT的Payload,将其与JWT Header分别进行Base64编码拼接后签名,形成一个
JWT Token,形成的JWT Token就是一个如同lll.zzz.xxx的字符串- 后端将
JWT Token字符串作为登录成功的结果返回给前端。前端可以将返回的结果保存在浏览器中,退出登录时删除保存的JWT Token即可- 前端在每次请求时将
JWT Token放入HTTP请求头中的Authorization属性中(解决XSS和XSRF问题)- 后端检查前端传过来的
JWT Token,验证其有效性,比如检查签名是否正确、是否过期、token的接收方是否是自己等等- 验证通过后,后端解析出
JWT Token中包含的用户信息,进行其他逻辑操作(一般是根据用户信息得到权限等),返回结果

JWT认证的优势
- 简洁:
JWT Token数据量小,传输速度也很快- 因为JWT Token是以JSON加密形式保存在客户端的,所以JWT是跨语言的,原则上任何web形式都支持
- 不需要在服务端保存会话信息,也就是说不依赖于cookie和session,所以没有了传统session认证的弊端,特别适用于分布式微服务
- 单点登录友好:使用Session进行身份认证的话,由于cookie无法跨域,难以实现单点登录。但是,使用token进行认证的话, token可以被保存在客户端的任意位置的内存中,不一定是cookie,所以不依赖cookie,不会存在这些问题
- 适合移动端应用:使用Session进行身份认证的话,需要保存一份信息在服务器端,而且这种方式会依赖到Cookie(需要 Cookie 保存 SessionId),所以不适合移动端
JWT结构
JWT由3部分组成:标头(Header)、有效载荷(Payload)和签名(Signature)。在传输的时候,会将JWT的3部分分别进行Base64编码后用.进行连接形成最终传输的字符串。
1 | JWTString = Base64(Header). |