ngrx
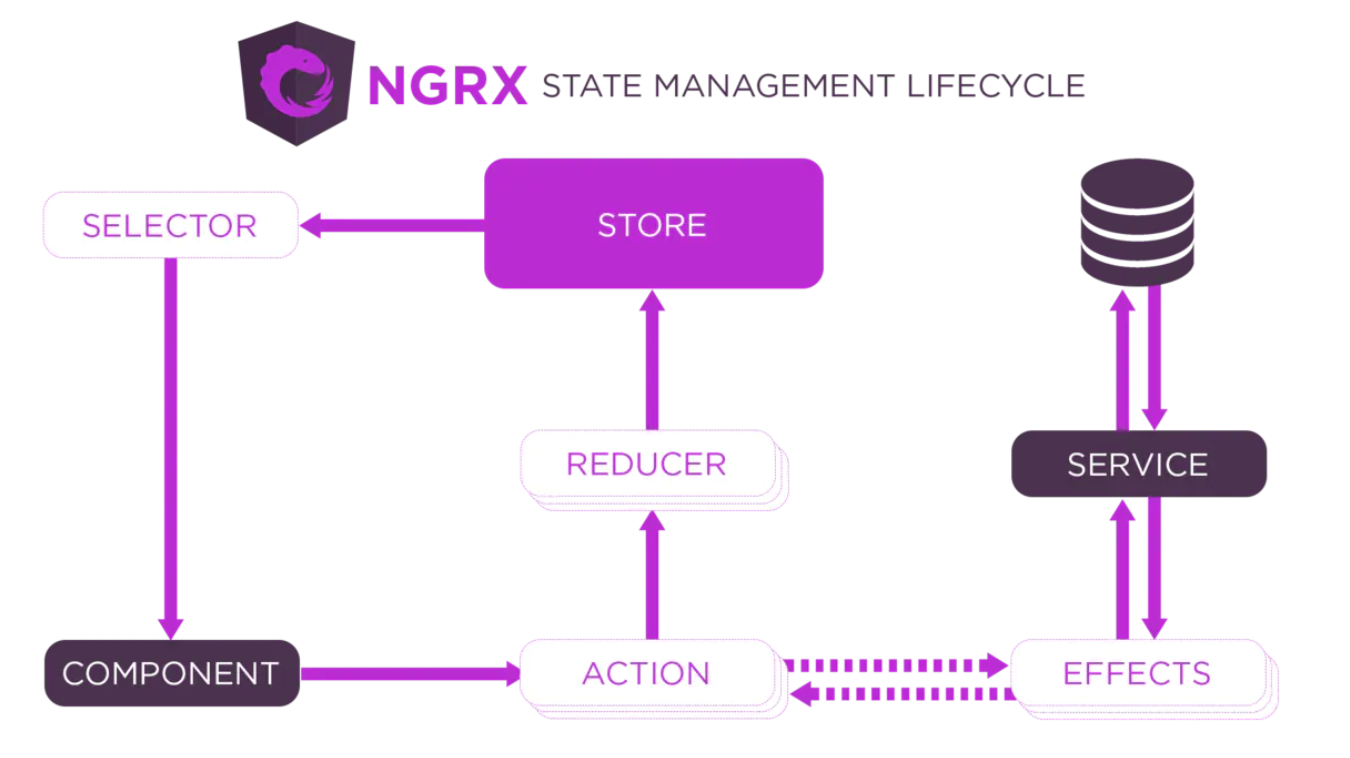
NGRX原理

- component产生action
- action触发effect,业务处理数据
- store中存储state、reducer
- reducer产生新的state
- state修改,更新component
安装
1 | npm install @ngrx/store |
Counter示例
定义action
1 | // .app/counter.action.ts |
定义reducer
1 | import {createReducer, on} from '@ngrx/store'; |
注册state
1 | // app.module.ts |
定义Counter组件
1 | <!--counter.component.html--> |
1 | // counter.component.ts |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Cheyennee!